表单上传适用于文件内容可以在一次 HTTP 请求即可传递完成的场景。该功能非常适合在浏览器中使用 HTML 表单上传资源,或者在不需要处理复杂情况的客户端开发中使用。
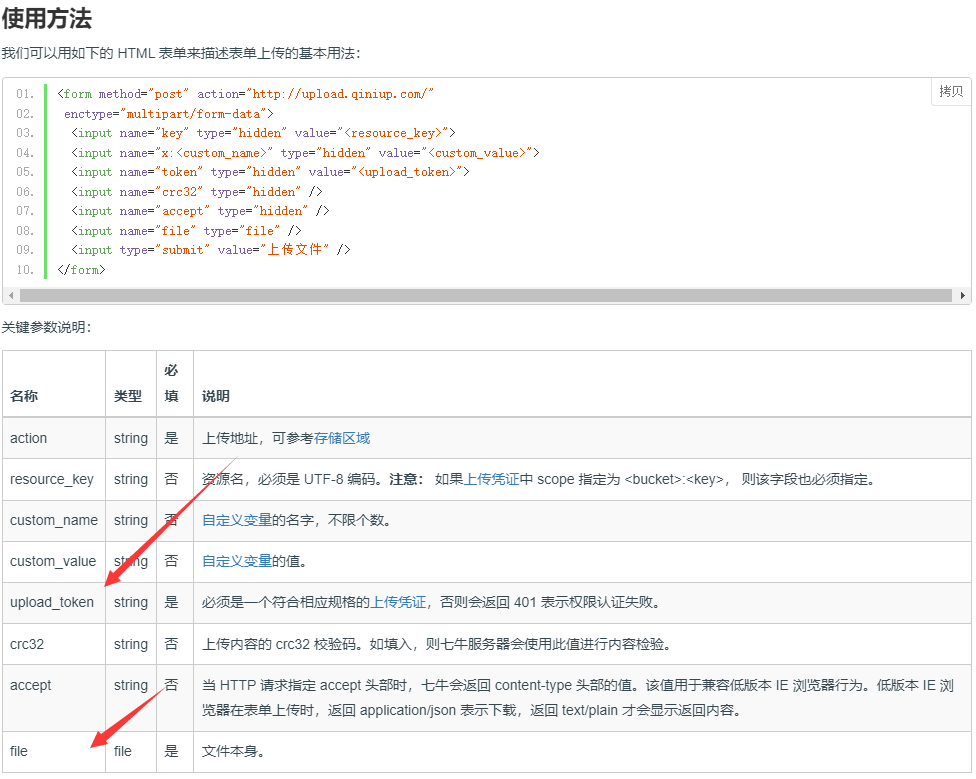
表单直传有一点需要注意,先看官方文档

关键参数表格里面的名称并不是请求时的参数名称,比如这里的upload_token,请求时要以上面的form表单的名称为准,传token而不是upload_token,这里以阿里云表单直传示例稍作修改
前端代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传文件到OSS</title>
</head>
<body>
<div class="container">
<form>
<div class="mb-3">
<label for="file" class="form-label">选择文件</label>
<input type="file" class="form-control" id="file" name="file" required>
</div>
<button type="submit" class="btn btn-primary">上传</button>
</form>
</div>
<script src="/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
const form = document.querySelector('form');
const fileInput = document.querySelector('#file');
form.addEventListener('submit', (event) => {
event.preventDefault();
let file = fileInput.files[0];
let filename = fileInput.files[0].name;//文件名,如:aa.jpg
$.get('/index',{filename:filename},function (data){
const formData = new FormData();
formData.append('key', filename);//这个key不是必传。如果需要自定义文件名可以借助后台接口实现
formData.append('token', data.token);
formData.append('file', file);
fetch('https://up-z0.qiniup.com', { method: 'POST', body: formData},).then((res) => {
console.log(res);
alert('文件已上传');
});
})
});
</script>
</body>
</html>后端代码
public function index()
{
if($this->request->isAjax()){
$auth = new Auth('you accessKey', 'you secretKey');
$filename = $this->request->param('filename');//这里直接接收文件名,可以自己稍作处理变成自己想要的文件名称
$token = $auth->uploadToken('demo',$filename);//这里filename不是必须,需要自定义文件名的话可以传这个
return json([
'token' => $token,
'filename' => $filename
]);
}
return view();
}